
どうも。はじめまして、わたくしポポと申します。
2016年2月からSeesaaブログでブログを書き始め、3ヶ月ほど経った頃のことです。
下記2つの点から無料ブログを卒業しようと決心しました。
- スマホで記事のチェックのため自身のページにアクセスした際に表示が非常に遅い(恐らくサーバーの帯域制限によるもの。無料ユーザーだからしょうがないのか。。)
- ブログに大量の広告が表示されていてウンザリ。(PC表示の場合、広告はブログ設定で消せますが、スマホ表示の場合は消せません。)
さて本題です。今回SeesaaブログからWordpressに記事を引っ越す(以後、”移行”と記)際に、単純に記事をコピーするとGoogleから「Web上に同じコンテンツが二つあると見なされると、新旧のどちらか一方は検索結果に表示されない」という事態に陥ります。それを防ぎつつ引越しする方法がネット上にたくさん転がっているのですが、どれも上手くいきませんでした。。。
ここまで読んで「そうだそうだ!」と思った方は最終手段としてこの記事の方法を試してみてください。ただし責任は一切負いませんので、ご自身の可能な範囲でご実施下さい。
事前準備とインデックスしない設定
事前に準備しておいていただきたい内容は下記の通りです。
- サーバー選び(エックスサーバー、ロリポップなど)
- WordPressのインストール
- Seesaaブログの記事エクスポート(画像が一度に全てエクスポートできないので一枚ずつ保存していかないといけません。。)
上の3つに関しては検索すればネット上にたくさん出てきますのでそちらをご参考下さい。
さて、ここまで準備できたらまずは記事の重複を防ぐためにWordpressの設定を変更します。
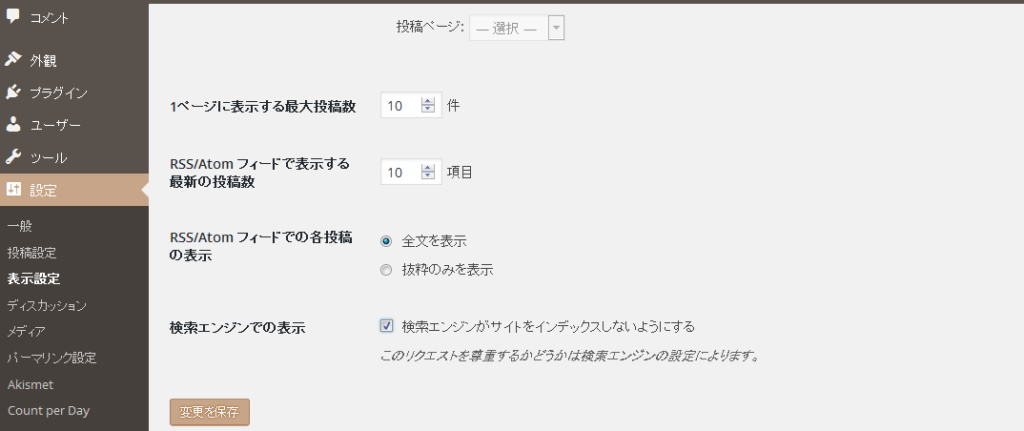
左のメニューから
「設定」→「表示設定」→「検索エンジンでの表示」の”検索エンジンがサイトをインデックスしないようにする”にチェックを入れておきます。

これでGoogleさんはWordpressの記事を確認しに来ません。つまり重複する記事は存在しないことになります。
ここで先ほどエクスポートした記事をWordpressへインポートしてください。
(ポポは一部の記事が正常にインポートされなくて、最終的には記事コピペしました。。原因も分からずホント参った。。)
Seesaaブログの各記事の追記欄に301リダイレクトを記入
通常、ブログの移行の際はヘッダーに下記3行を記載します。
- <link rel=”canonical” href=”引っ越し先URL”>
- <meta http-equiv=”refresh” content=”0; URL=引っ越し先URL”>
- <meta name=”robots” content=”noindex,follow,noarchive” />
1は重複記事を防ぐための一文。この記事の元となってるのは”引越し先URL”ですよ。と宣言してます。
2はmeta refresh(メタリフレッシュ)と呼ばれ、。自動的に指定したURLに移動させます。
3は検索結果に表示させないで下さい、でもページの内容を確認してもいいですよ。みたいな宣言。
しかし、この場合だと指定したURL、つまり1つのページのみ(TOPページなど)にしか移動しません。
でも理想は旧ブログの記事からWordpressの記事に記事単位で移動してほしい。。
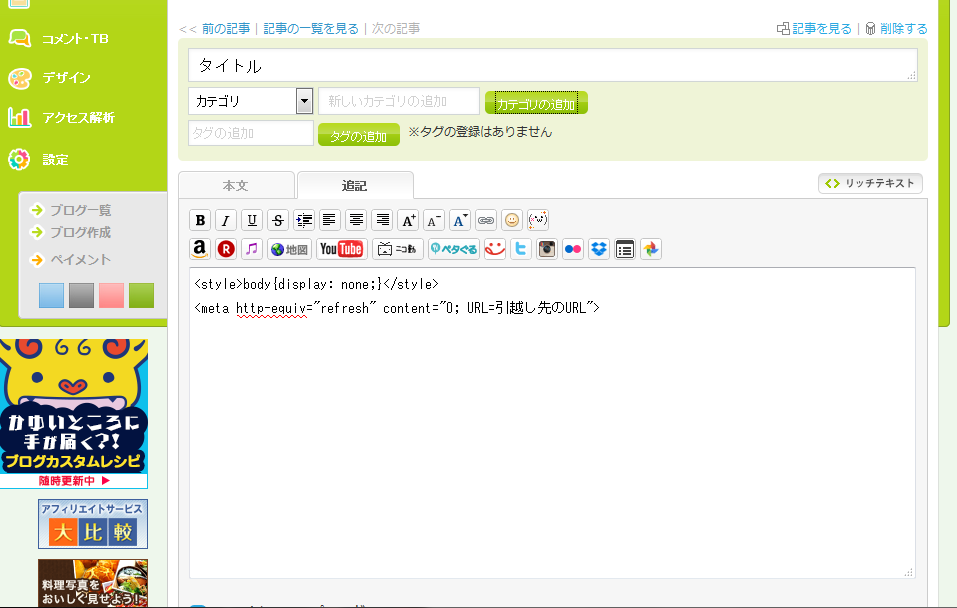
そこで”2”を記事一つ一つに記載していきます。
ここでポイントとなるのがSeesaaブログ個別記事編集画面の”追記タブ”に記載すること。

こうすることで旧ブログの記事にアクセスした人はWordpressの同記事に自動的にジャンプします。これで記事別の301リダイレクトが完了します。
また、ジャンプするまでに数秒旧ブログの画面が表示されてしまうので画面を真っ白にしちゃいましょう。
まとめますと次の2文になります。
- <style>body{display: none;}</style>(画面を真っ白に)
- <meta http-equiv=”refresh” content=”0; URL=引越し先URL”>(引越し先URLにはWordpress記事の個別URLを入力します)
検索結果に表示させないようにする
先ほどSeesaaブログ個別記事編集画面の追記欄で2行を追記してちゃんとWordpress側の記事に自動的に移動するでしょうか?
ご自身のスマホ等で試して見て下さいね。
なお、画面が白くならない場合はキャッシュが残っている可能性がありますので何度か更新したり閲覧履歴を削除したあとに再度ページを開いてみてください。
さて、まだ検索結果に表示させないで下さいの宣言をしていませんでした。
これはSeesaaブログのデザインメニューから設定します。
1.PCの設定:「デザイン」→「PC」→「デザイン設定」→「自分が選択しているデザイン」→「HTML編集」と進み<head>~</head>の間に
を記入します。
2.スマホの設定:「デザイン」→「スマートフォン」→「コンテンツ」→「自由形式」をヘッダー部に追加→自由形式内に
を記入します。
以上で、検索結果には表示しないでの宣言は完了です。
旧記事を削除
さて、ここまで来たらcanonicalの宣言をすればいいんでしょ?となると思うんですが、実際ポポはcanonicalの宣言をどこですればいいのか分からなかったので、記事の重複を防ぐために旧ブログの記事本文を消しました。
でも今思えば個別記事の追記部分に記載してよかったのではないかと思っています。(何も本文を消さなくてもって感じです。)
なのでポポは旧記事の本文を削除しましたが、このブログを参考にされた方は一度、本文を消す前に追記欄に下記1行を追記してみてください。
引越し先URLにはWordpress側の個別記事URLをそれぞれ入力していってください。
そうすればスムーズに移行できるのではないかと思います。
それでも上手くいかないぞって場合には、ご自身の責任の元、記事本文を削除して重複を防いでくださいね。
おっと、最後にWordpress側の設定で
「設定」→「表示設定」→「検索エンジンでの表示」の
”検索エンジンがサイトをインデックスしないようにする”のチェックをはずすことをお忘れなく。。。
まとめ
長々と書いてしまいましたが要するにやることは二つで
・Seesaaブログ個別記事編集画面の追記欄に下記を記載する。
- <link rel=”canonical” href=”引越し先URL”>
- <style>body{display: none;}</style>
- <meta http-equiv=”refresh” content=”0; URL=引越し先URL”>
・検索結果に表示しないでという宣言をPC,スマートフォン両方に行う。
だと思います。
個別記事毎にURLを確認し、貼り付けていく作業は大変でしたが、アクセスしてくれた方がスムーズに新しいブログへジャンプしてくれるところをみると結構嬉しいものです。
ポポ自体まだまだ超初心者ブロガーなので、この記事を参考になされてミスっても責任とれませんのでそこはどうかご容赦下さい。(バックアップを取るなどして実施していただけると幸いです。)
とりあえず一つだけ、言いたいことは「ブログの引越しはもうしたくない。」です。笑
私のようにブログのお引越しに悪戦苦闘したくない方、貴重なブログであり失敗が許されず安全かつ確実にお引越しする必要がある方はブログお引越しのプロ「サイト引越し屋さん」に依頼するのも手です。
不安な場合は無理をせず下記より一度、お問い合わせしてみてはいかがでしょうか?
・「サイト引越し屋さん」by株式会社DPパートナーズ
無料ブログからWordPressへの移行を無料で相談してみる![]()
ちなみにポポの引越し先レンタルサーバーは国内大手のロリポップ!を選びました!
ご参考まで!↓
以上、ポポでした☆
市販ドリップコーヒーランキングはコチラからどうぞ↓


コメント